Not be verified since when did Halloween become a tradition. Weird costume in a party that seemed scary. Perhaps it began the American public and then developed into various other parts of the world because of globalization. Actually this have negative effects, one of which is the formation of a fear of things that are superstitious. Really this is not a good thing in the development of a younger generation of characters. But here we are not going to discuss the issue. Connection with my photoshop tutorial, I will try to show you how to make these Halloween symbols, or commonly known as jack-o'-lantern. Please follow the steps which I have collated and eventually you will get a satisfactory result.
Final result
This tutorial outlines a workflow based on the Brush Tool. Although it is possible to achieve a decent result using the mouse a pen tablet a Wacom pen tablet
is strongly recommended.
Here’s the jack-o’-lantern, full blown. Scared?

Step 1: drawing the main shape
New document, square canvas. Pick a medium orange color then using the Pen Tool (P) in Shape Layer mode draw the pumpkin’s outline. Make it elliptical with some bumps at the top and bottom.
Fill it with a radial gradient using a light and a dark orange, making the front lighter.

Step 2: drawing the stem
For the stem use another Shape Layer, filled with a nice medium brown. Again draw some bumps and creases as the stem is ribbed.
Step 3: peaks and valleys
The stem will have “peaks” and “valleys” that run throughout its length.
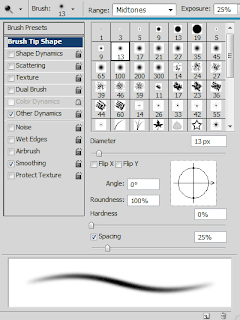
The peaks will be lighter and the valleys will be darker. So let’s paint them. Set up a dark brown brush as per these settings.

Paint the valleys through the whole length of the stem.

To paint the peaks we will employ the Dodge Tool (O). Set it up according to the next image.

Paint long strokes from the tip to the bottom, emphasizing the ridges.

Step 4: refining
Now pick a lighter shade of brown and paint down the middle of the peaks with narrow strokes, adding subtle color variations.
Step 5: ambient reflectionsEvery environment contains a fill light. Ambient lighting surrounds every object and typically seeps in around its edges. To simulate this effect we will add ambient reflections to our stem. Pick an even lighter color and use subtle strokes along the vertical edges. The stem is now finished.

The shading process
Before we move further let’s summarize the shading process:- paint the base color
- find the “peaks” (lit areas) and the “valleys” (areas in shadow)
- paint peaks and valleys accordingly using the Brush and the Dodge Tool
- refine by adding slight color variations
- add ambient reflections around the edges
Step 6: shading the pumpkin
Let’s move forward. You know the process so we can streamline from now on.Pick a reddish orange color and set up a big soft brush. Darken the bottom of the pumpkin and the area around the base of the stem.

Modify the brush by activating Size Jitter and set it to Fade so your strokes will taper to a point as you paint. Imagine how the peaks and valleys might be on the pumpkin and paint a few arching strokes from the base of the stem to the middle of the front.

Step 7: refining the pumpkin
Using a combination of brush strokes and the Blur Tool fade the ends of the valleys then refine with some color variation so the pumpkin looks more natural.
Step 8: painting the highlights
Choose a very light yellow, almost white, and paint the main reflective highlights. Imagine the light hitting the front directly: there will be harsh highlights at the center of the pumpkin’s face and along the topmost ridges, towards the stem.Using thin brush strokes paint tapered highlights on the top ridges. Then paint the front highlight patterns, using larger strokes.

Pick the Eraser Tool (E), reduce the diameter of the brush and erase into the front highlights, fraying their edges.

Smooth the highlights with the Blur Tool.

Step 9: painting the shadows
The bottom of the pumpkin must be darker. It has valleys too so paint those with a reddish brown color. Be sure to make the valleys triangular, tapering to a point as you go up.
Step 10: adding the ambient reflections
Now paint the ambient reflections around the top edge and along both sides. On a new layer paint with a soft round brush using white. When you’re done Alt-click between the pumpkin layer and the ambient reflection layer to mask the latter using the first. This way any pixel outside the pumpkin’s contour will be masked out.
At your discretion add minor discolorations here and there to add realism to the shading. They key here is to be very subtle.

Step 11: the drop shadow
The pumpkin looks great but it’s still floating about. We don’t want to paint a Halloween version of the flying head from Zardoz, do we? So we need to add a nice firm shadow beneath our orange friend (when you spend two hours painting something it becomes your friend, didn’t you know?).On a new layer beneath the pumpkin draw a black ellipse. Set its blending mode to Multiply and reduce its opacity to about 70%. Add a generous amount of Gaussian Blur (Filter > Blur > Gaussian Blur).
Finally darken the very bottom of the pumpkin using either a very dark brown brush or the Burn Tool. The pumpkin is now finished. Group all layers and save.

Step 12: the evil eye
Let’s turn a plain pumpkin into a jack-o’-lantern. We will start by creating an evil eye.Draw an orange triangle where the left eye would be. Call it “eye.” Make it point upwards so it looks evil.
Make a copy and turn it white. Name it “pupil.” Move it up then crop it to the “eye.” Now the eye has some thickness.

Let’s shade the eye.
First of all fill the “pupil” with a yellow-to-white gradient.
Select a strong red color and paint shadows at the corners of the eyelid. Also paint the bottom edges as they move away from the pupil.
With a very bright yellow add strong highlights to the edges as they all catch the light coming from the inside. Always smooth things out with the Blur Tool.

Add an Outer Glow style to the “pupil.” The eye is complete. Two eyes are scarier than one, though, so please copy and flip the eye to the right side.

Step 13: the evil smile
The mouth is created with the same method as the eye.First draw an orange shape. Arch it upwards at the corners (it’s a smile) and take special care to make the teeth irregular. Name it “lips.” Duplicate the basic shape, turn it white, move it up and name it “mouth.” Temporarily reduce its opacity so the “lips” shine through.

Now to give a sense of perspective we need to move the bottom points of the “mouth” shape towards the center. See the screenshots.

You can bring the “mouth” back to full opacity and mask it to the “lips” just like you did for the eyes.

Finally let’s add shadows and highlights. Bright red at the corners and on all surfaces facing way from the center. Bright yellow on all edges. The jack-o’-lantern is complete.

Conclusion
I hope you had fun creating the pumpkin. You are now ready for Digital Halloween.But please don’t go trick-or-treating on Twitter, awright? That would be too nerdy.
By the way, did anybody notice that the tutorial has 13 steps? Gee, I’m so thorough!
Shoot away your comments, critiques and praise in the comments and please share this tutorial.




I'll try this tutorial, big thanx!